滅びろIE7
滅びろIE7
以前の投稿で「Windows使っている人はプログラマー失格ですね」とか言ってたんですが、 会社では「IE7で動作するWebページを作れ」とか言われるので、 泣く泣くWindows Vistaで開発することになったりするわけです。
もう来年の春にはサポート切れるOSなのに、 っていうかIE7ってだいぶ前にサポート切れてるのになぜこんなことしなくてはいけないのか。 小一時間問い詰めたい。。。
でも仕方ないんです。
IE7で動くWebページを作らなければならない、なんて状況に陥ることはもう今後二度と無いと信じてますが、 念の為に今回の教訓をまとめておくことにします。
IE7ってどんなブラウザ
Wikipediaによると、2006年の秋にリリースされたブラウザですね。 Windows Vistaには標準搭載されています。 Windows 7にはインストールできません。 どうしてもインストールしたい人はここから
当時、学生だった私にとっては 「IEがタブブラウザになった。Ctrl+Qのクイックタブすげー」 というのが一番のインパクトでした。
今の私から見れば
- HTML5/CSS3が動かない
- JSON.parseが使えない
- stringのtrimが使えない(ECMAScript5未対応)
- parseInt("0123")で
123でなく83(8進数)に変換される - console.logが使えない
- っていうか、F12で開発者ツール起動しない。そんな機能ないってマジか。どうしろと。
っていう感じで、もう泣きたい。
HTML5/CSS3のデザインできます。って自慢気に行ってる人はゆとりですね。
まじでエンジニアを泣かせにくるブラウザです。
教訓まとめ
imgタグっていいですね(笑)。 遅いけど遅い理由が他にもあれば(Vistaが動いている時点でマシンスペックもたいてい糞なので)それを理由にごまかせます。。。
と言いたいのですが、さすがに画像だと修正がめんどくさいので極力CSSでできるところはやりました。 細かいところまで全部まとめるときりがないので、今回は「IE11なら簡単なのに」という点に絞って以下の対処法をまとめます。
教訓1: 先人の知恵を借りる
テキトーにググると先人の人たちが以下のようなjsファイルを作って提供してくれているので、全部使います。
<script src="html5shiv.js"></script> <script src="es5-shim.js"></script> <script src="json3.min.js"></script>
教訓2: alertだけが心の友
IE7では開発者ツールが使えないので console.log(hoge) みたいに呼び出すと例外になってしまいます。
うっかり呼び出しても大丈夫なように定義してやりましょう。
<!--[if lt IE 8]> <script> window.console = { log : function(msg){ alert(msg); } }; </script> <![endif]-->
教訓3: ボタンは角張っていてこそ美しいと信じる
ボタンの角を丸くして影つけるとか、CSS3なら簡単にできるのに、IE7だと難しい。
最近はググってもCSS3のやり方しかヒットしなくて困る。
たぶん一番簡単なのはこれ。でも今回みたいにサーバじゃなくてローカルに置く場合は使えません。
角丸くするだけならjQueryのこれ。一瞬角ばったものが表示されるのを気にしなければね。
妥協が必要な出来にしかなりませんのであしからず。
教訓4: ボタンを押した感じを表現する必要はない
:active擬似クラスを利用すれば、クリックした時にスタイルを変えられます。
これは別にIE6でも<a>タグであれば使えます。IE7では<a>タグ以外でも使えます。
よかったよかった。
と思った俺の心は砕かれた。
IE7では:activeだけは<a>タグでしか使えないんです。しかもその挙動がIE8以降と違います。
押した瞬間がactiveのはずなのに、IE7だと押したあともずっとactiveスタイルになってしまうんですよね。 クリックでページ遷移してしまうボタンとかならいいんですが、文字入力用のボタンとかは致命的です。 (画面から暗証番号入れるシステムでは死活問題だ)
得られた教訓は「諦めが肝心」だということだ。俺は諦めた。
a:link{ background-color:blue; } a:visited{ } a:hover{ } a:active{ background-color:skyBlue;/* 一度クリックしたら最後。ずっとこの色になる */ }
教訓5: エミュレータは信用するな
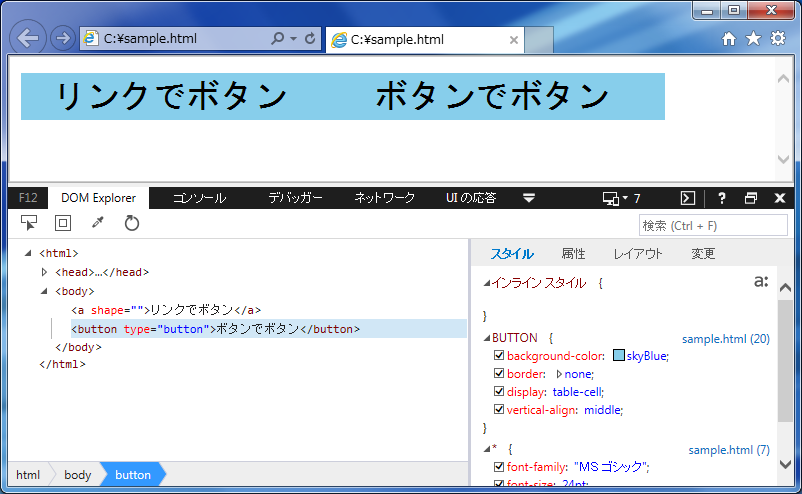
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=7"> <style type="text/css"> * { font-family: "MS ゴシック"; font-size : 24pt; color: black; } a { background-color: skyBlue; vertical-align: middle;/*cssハックしてもうまくいかない*/ display: table-cell;/*cssハックしてもうまくいかない*/ padding: 30px; /* vertical-alignが融通聞かないのでやむなく縦幅合わせるための微調整 */ } button { background-color: skyBlue; border: none; display: table-cell; vertical-align: middle; } </style> </head> <body> <a>リンクでボタン</a> <button>ボタンでボタン</button> </body> </html>

どう見ても縦幅揃っている。
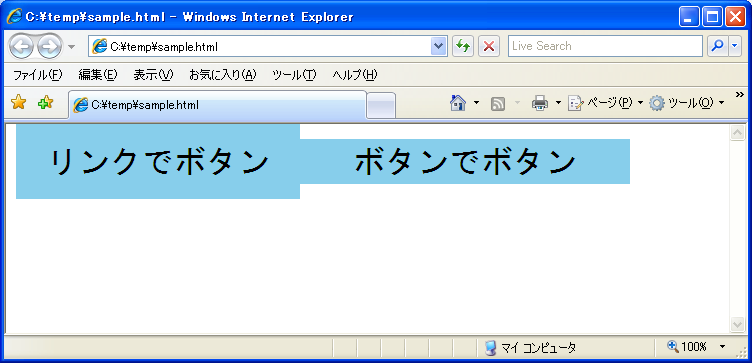
実機で表示するとこうなる。

ほらね。だから信用できないんだよ。
今週末までずっとこの作業なんだが。終わる気がしない。